Todo mundo quer acessar um site que seja leve e rápido. Nada mais chato que ter um navegador travando enquanto você está navegando, não é? Mas na verdade, quando acontece isso, a maioria dos usuários nem espera seu site terminar de carregar, fecha quase que imediatamente.
De acordo com a DoubleClick, do Google, ao se comparar sites que carregam em 5 segundos com sites que carregam em 19 segundos, os mais rápidos apresentam sessões, em média, 70% mais longas, taxas de rejeição 35% menores e 25% mais visibilidade em seus anúncios do que seus concorrentes mais lentos.
Em um outro experimento o Google aumentou o carregamento de 0.4s para 0.9s, e o tráfego de buscas caiu 20%.
Não estou dizendo que o seu site precise carregar em 5 segundos, mas sim que melhorar a performance dele vai trazer muitos benefícios.
Um bom exemplo disso é uma pesquisa já muito conhecida feita pela Amazon que diz que vê uma diminuição de 1% na receita por cada aumento de 100ms no tempo de carregamento de suas páginas.
Então você pode estar se perguntando: O que eu posso fazer para melhorar o desempenho do meu site?
A ideia geral é que encontremos quais são os problemas de performance que seu site possui e corrigi-los. Mas não se preocupe, caso você não seja um programador, com esse post você vai conseguir melhorar significativamente a performance do seu site sem precisar escrever uma linha sequer de código!
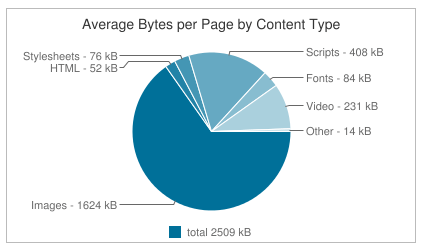
Então vamos começar, Algo que influencia diretamente a performance do seu site é o tamanho dele (total de bytes) e um fato interessante é que imagens geralmente representam dois terços do peso dos sites. Então otimizando nossas imagens conseguiremos ter um ganho de performance gigantesco!

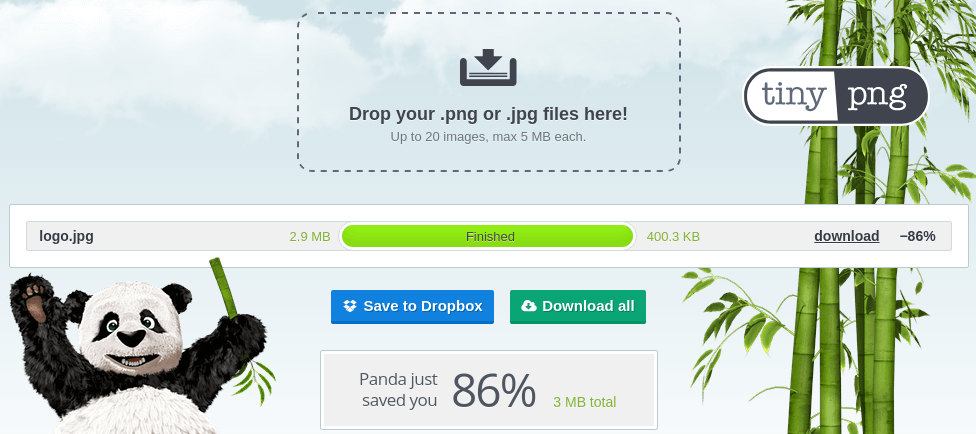
Hoje é possível encontrar ferramentas que realizam a compressão das imagens sem afetar a qualidade delas. Uma ferramenta simples e que não precisa instalar para usar, é o TinyPNG. Mesmo que ele tenha PNG no nome, o TinyPNG faz a compressão de imagens, tanto PNG quanto JPG.
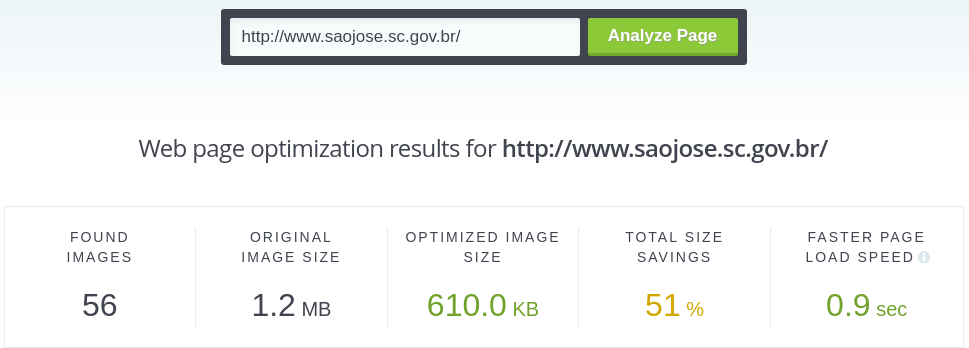
Ele também possui uma ferramenta que faz a análise do seu site e diz o quanto ele pode ficar mais rápido fazendo esse otimização, confira: TinyPNG Analyzer
Como exemplo o site da Prefeitura de São José, que possui um bom tempo de carregamento 4.65s (dependendo da conexão), mas mesmo assim conseguiria melhorar ainda mais!

Apenas otimizando as imagens, reduziria o tempo total de carregamento em praticamente 1s (Faster page load speed 0.9 sec).
Para corrigir as imagens do seu site, você só precisa fazer o upload delas no TinyPNG , depois fazer o download e substituí-las em seu site. No exemplo abaixo, uma logo de 3MB passou a ter 400KB, ou seja, uma redução de 86%!

Esse é só o primeiro passo, existem inúmeras outras técnicas e ferramentas (ferramentas que podem até automatizar o processo de otimização das imagens) que você pode aplicar em seu site para melhorar o desempenho, mas isso fica para outro post.